
终结者
See U in the Sky
- 精华
- 5
- 帖子
- 8678
- 威望
- 5 点
- 积分
- 10611 点
- 种子
- 2 点
- 注册时间
- 2005-5-30
- 最后登录
- 2025-6-17
|
本来这东东得放到图像或画画区的,A9貌似米有,就放这里了,这篇针对图像制作的文章为对图像处理有兴趣的ACEs而写,
谢谢各位对同人制作的支持先,应斑斑的要求,就把我作图的经验都分享给大家 
同时也希望各位有兴趣制作同人图的ACE看了后有点所谓的收获吧。
本人无论文笔或技术都很有限的,处理方法不对的,请各位达人多多指点了^-^
以下内容涉及到很多图像处理技术层面的东东,所以请各位做好被庞大信息轰炸的心理准备^-^b
就从MOBIUS的标志复刻开始讲起:
第1步 - 分析, 研究 & 找线索和原材料
所谓的R&D (Research & Development)在这里的复刻代表着研究和分析图像,并确认好该画些什么。
作画前的一切的准备都在这个步骤,介绍来就几那么个字,但做起来却是大繁事,它影响着产品最终的质量。
有关研究和分析不多讲了,参考下之前复刻YELLOW的分析报告吧,你或许就知道该做些什么了。
https://bbs.a9vg.com/viewthread.php?tid=472388
http://forums.acecombatskies.com/index.php?showtopic=2580&hl=
https://bbs.a9vg.com/viewthread.php?tid=485065
---
MOBIUS的复刻分析过程也一样。
说起那个北极的上空地图,

的确找了很久,知所以坚持去找,就是因为它是 MOBIUS图标的一部分!
起初,它并没有清晰出现在眼前,和复刻YELLOW 中队的徽章一样,由于官方提供的标志没有AC ZERO那样大,很多地方都非常模糊,
要准确完成这个图,对里面每一个元素进行深入研究是必不可少的,无论如何,一定要搞清楚,那团模糊的东西究竟是些什么?
这个需要大家的帮忙,但凭一个人的能力很难完成,因此我发之前在很多AC的论坛都发了帖子问了。
以目前的情况来说,最需要的是 线索
哪怕是那么一点点提示,一个词语或字,也是非常有价值的,因为它对图像的精度来说,实在太重要了,
“上面那团糊糊东西” = 北极上空地图 的想法形成过程,和解决YELLOW那5个迷样的物体是一样的,在此再次感谢某人。
当然,之后少不了验证,我之前尝试把AC5的地图做了个模拟图,但最终发现吻合率是不高的,毕竟AC4的世界观才初步形成,
没AC5建设得那样完整,地图肯定就有出入。我这些做法和想法,也许你会认为非常“疯狂”或“BT” 甚至“这简直是多余的”,
但我可以告诉你,没这种行为的话,根本得不到准确的材料,最终做出来的东西是没质量可言的。
而之前版本的地图都是以AC5的描上去,再进行部分修整而成,精度虽然可以接受,但不高。
直到MGS兄提供的AC系列预告片特典中,我才找到一个看上去可以接受的图像,其实已经非常的满足了。
接下来就是,重新把这些图画一次! 什么? 你打算直接就用那个截图???那随便吧,复刻效果不好别找我 ^-^a
------广告时间休息下---------------------
男:今天吃完饭去哪?
女:当然去A9VG啦!
一起叫:A9VG!A9VG! 找游戏,玩游戏,谈游戏,品游戏,一切尽在A9VG!
-----------------------------------
第2步-重描绘
这个建议选择 矢量图绘画工具 来完成,因为它可以在无限放大的情况下都能保持本身的圆滑和精细,方便修改。
著名的矢量图工具有:ADOBE ILLUSTRATOR , COREL DRAW , MACROMEDIA 的 FREEHAND 反正,这些随便你的,哪款你最熟练,用得最有信心的,就用哪款。
只要它生成的位图文件和PHOTOSHOP(简称PS)的进行兼容。目前比较通用的格式有 PNG (众多软件中通用的,保留透明背景,方便修改),PSD (PS的格式),EPS, TIF,BMP, GIF ,JPG(无视之) 等等。
而这里,我用的是...非常"不专业"的 FLASH MX ,个人嗜好,反正这东东可以画矢量并生成位图的PNG文件即可。
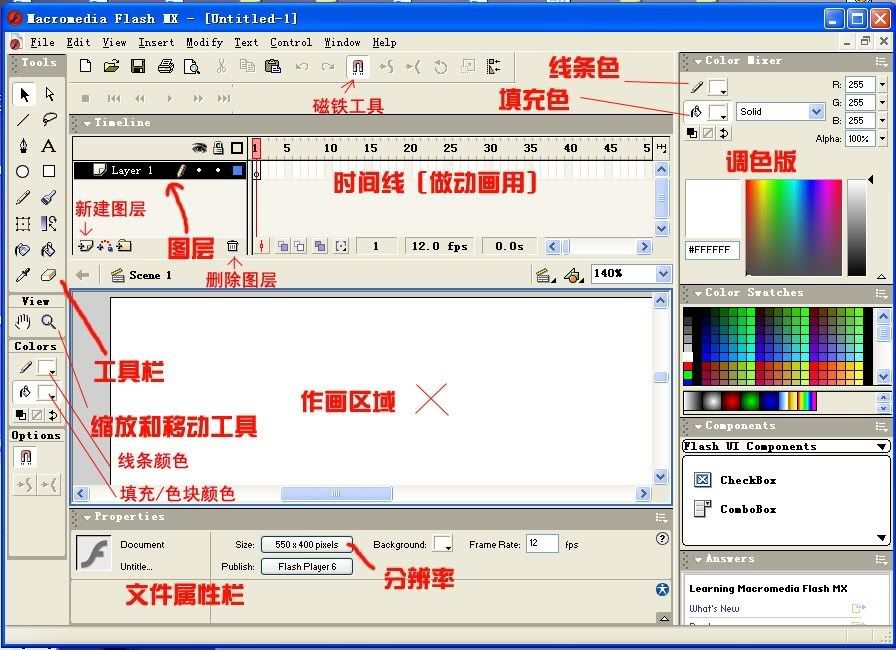
以下就是它的基本界面了, 这里大家了解下即可, 我不想把这帖子变成本教科书, 何况这里不是图像技术论坛哪^-^a

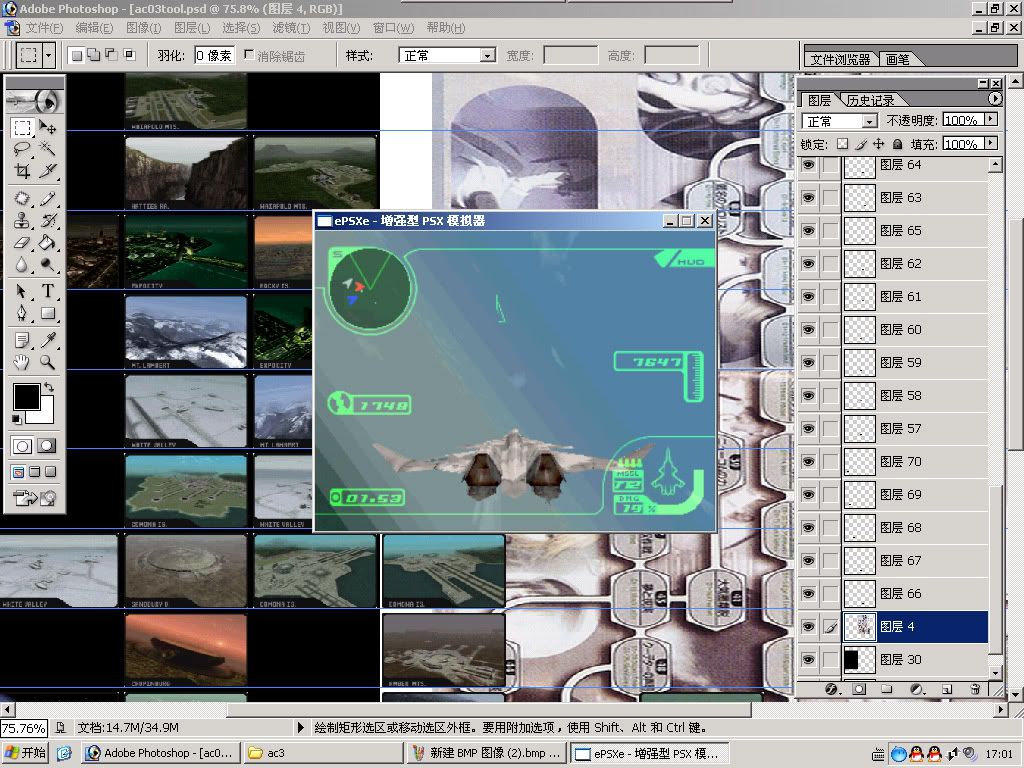
TIPS: 现在绘图软件都有一个共通的概念,那就是 图层, 就如在作画纸上面叠加 透明的绘画纸 一样,在该层上面作画,不会改动该层下面或上面图层的内容,这样就使得作画非常方便了,没确定的东西画上去可以不在UNDO的情况下直接删除掉,而且可以理论上无限地叠加,很方便调整,可以参考下张珂大兄在做AC3线路图中的WIP截图吧。
厚颜无耻地盗连,点击放大 (To张珂兄:表用OSL轰 >口<,会出人命的啊 )

他把每个不同的关卡截图都放在一个不同图层上,那样就非常方便调整位置了,而且在图层全部合并之前,每个幅小图像都可以随意控制效果,缩放等并可以配合切割线进行排列,而又不影响别的图层,此外工作效率也大大提高了~!
OK,有关图像电脑绘画知识就说到这里~
关于PS的进一步细节知识,有兴趣的朋友可以向张珂兄请教下,
他本人可是承诺会非常热情细心专业地为大家免费解答的哦~~ 
我要举手提问~~
----------------广告时间休息下----------------------
男:哦....那条“粉肠”啊....,我当然知道~
男:知道么?有3种玩家,一种是玩游戏的,一种被游戏玩的,还有种是玩平台的,就那3种,而他.....
男:他是个真真正正的玩家!经常在A9VG泡!
---------------------------------------------
第2讲,实在还累的话就继续休息下吧,接下来可那比较闷点点的,
现在,就用FLASH复刻MOBIUS为例子给大家展示下矢量图的绘制特点吧。
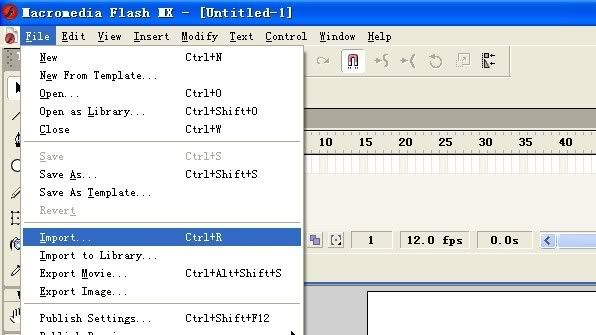
先在FILE菜单用IMPORT命令把那些截图都导进来,

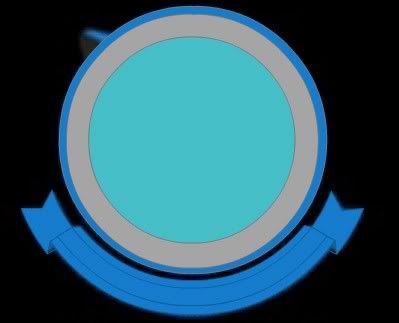
我们就可以看到MOBIUS同学了,

而且无论目前或永远,它都是 位图 状态,
也就是说,放大后,看不到任何圆滑的细节的,说简单点就是: 一团东西 始终是还是 一团东西,再放大了,也是模糊的一团。不难明白吧^-^a
而要将它还原为真正的矢量图,除了重新画一遍,别无它法。当然,有些矢量图软件带转换工具的(FLASH也自带),但无非是按照一个个象素地转换为色块,那样放大后,你始终会看见一个个方格状的色块,缩小后甚至变成锯齿.
理论不说了,先把基本形状画出来,就从那些圆环入手:
在不知道圆心的情况下,为了准确画出圆,辅助线 必不可少,以下黄色的辅助线就是根据FLASH画圆形的方式标出来的,

因为FLASH的画圈是用类似框选的方式的。
画的时候,新建一个图层,然后选择线条工具(快捷键N),在切线处划出 横竖2条辅助 切线,并相交出一点,其实画一个圆的就已经足够了。
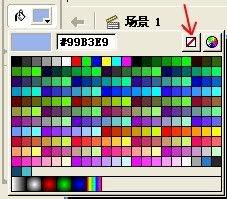
接着选择画圆工具(快捷键o), 在颜色栏的油漆桶按钮上选上 透明色,

这样我们画出的圆圈就只有外面的线框了。
按住SHIFT键,把十字从红色的左上角拖到右下角的小圆圈中,不难吧 ^-^a

画完圈后,可以华丽地删掉那些辅助线了, SAVE 一下,休息吧~
----------------休息时间--------------------------
这时你可以顺便放大图标对比下,位图版的MOBIUS圆环边缘会随着放大变得越来越模糊,而刚画的圆环边和轮廓缘却始终是清晰分明的,这就是矢量图的优点了,
矢量图对绘制的记录形式 不同于 位图那样按一个个不同颜色的点来记,而是按 数学计算程序来绘画形状的,就比如那个圆,所以无论放多大,它都被程序描述为一个圆(这也是其叫“矢量”的来源.)
这也成为为什么矢量图要求绘制精确的缘故之一,因为里面每个东西都是实实在在的形状,色块,和线条,所以之前你如果习惯画位图,得慢慢适应一下了^-^
------------------------------------------------
OK,说完理论了,回到工作,按照图像来看,得做出3个不同半径的同心圆,而目前我们已经画好一个圆了,接下来就不难了
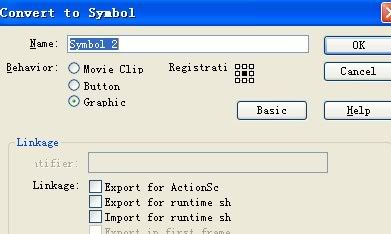
快一点的做法是 复制,但要保持他们同心,而且不位移有很多方法,以下是个例子,按快捷键V,用箭头选中整个圆圈,然后按F8,会弹出一个窗口,

询问是否要将目前的图像转换为一个符号(或元素)选: 图像(Graphic),然后点OK
这时,圆圈就出现个蓝色的方框和一个白色的中心点的,

而且,你用笔或橡皮都改不了这个图像了,因为它变成了个符号,而且成为了可复制的样板。
做同心圆的时候,主要就靠这个圆的 中心点了,
先用CRTL+C 和 CRTL+V 复制出另外2 个圆,然后按缩放按钮,

按住SHIFT用鼠标拖他们4个角的节点,对照原图,拉成相应的的大小。(一直按着SHIFT的理由是,保证它们边形时为正圆)
然后点上磁铁工具,

使得它呈按下的开启状态,接着把另外2个大圆的圆心,拖到固定的第一个圆上面,你就可以看见鼠标指针旁门出现个小圆圈的东东,这证明它们的圆心都对齐了,磁头工具的用途就体现于此。
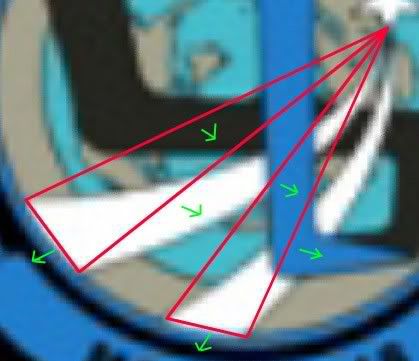
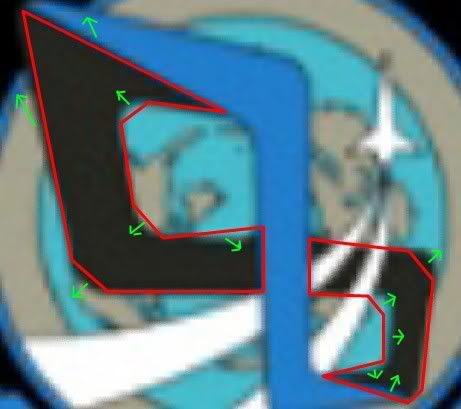
接下来,我们按照同样的方法把底下的蓝色条带,字体个轨迹也用同心圆勾画出辅助线吧, 相信我,他们的却都以同心圆的方式做的,
如果觉得看不清楚的话,可以放大点做,最终效果如图

你可以看到了,作了辅助线后,很多设计得很棒的细节部分都可以看出来了,尤其2条绿色的MOBIUS-118 字体的辅助线 恰好 是蓝色带子的轮廓线和辅助线,这充分考虑了制造工艺和重绘时的方便考虑的,是个顶呱呱的好设计!
如果你还不明白的话,不用再想了,我们继续往下做吧 ^-^
之前,说道那些圆成为了个符号,不能进行修改了,而现在我们得把这些圆改成图案的基本形状,就得把它们还原为线条,才可以编辑
先全选择这些圆,确保没选漏后,按快捷键 CTRL+B, 那样,符号就被 打散 并还原为原来的元素了,也就是 线条变回线条,色块变回色块.
然后,我们就可以顺着这些辅助线,用线条工具 (快捷键L)把这蓝色横条的边子连上,
效果如图,

我把不必要的线隐藏掉了,现在可以看到蓝色带子初步形成了吧??
接着,用箭头工具(快捷键v)
点选蓝色的线条(除MOBIUS118那2条外),并按DEL删之,
接着就成型了,看起来还比较粗糙,圆滑处理稍后说,

现在做的是,分别用墨水瓶和油漆桶给图像上色吧,

经测量,图案中的...
蓝色为 R-21 G-124 B-205
灰色为 R-165 G-165 B-165
圆环的分界线约为 R-120 G-120 B-120
蓝色带子的边线为 R-10 G-95 B-150
中心地图的圆为 R-70 G-190 B-200
上完色后就效果这样了,是不是很有成就感? ^-^

接下来...休息时间....打字的也累了,别急.. save个档,
-----------------广告时间休息下------------------
老师: 1+1=?
学生A: 2!
老师: 回答正确!请坐下。
学生B举手问:那 A+9 =?
老师:A9 !
全班学生:回答正确!请坐下!
------------------------------------------
第3讲
我先介绍下FLASH的 控线 技术,在之后的弧线和蝴蝶结绘画时用到的,另外也对用鼠标绘画的朋友很有帮助。
首先新建个文件,按 快捷键 N , 然后拉条直线出来, 然后按快捷键 V 切换为黑色箭头,
然后点击空白区域确保线条不在被选取状态, 然后把鼠标从线条的一段顺着线条移到另外一段,留意下鼠标下面的图标变化,
应该就可以看到在指到线段的 顶端 时, 下面的图标变 直角, 而中间变曲线, 而另一端又变回直角吧?
* 当图标变 直角 时,若按下鼠标左键并移动,你会看到线条向着你鼠标进行拉伸,

* 若图标变成 曲线 时,若按下鼠标左键并移动,你会看到线的两段固定,而中间则向你鼠标的方向进行弯曲

* 而当你直接在线条上点击鼠标而不进行移动时,线条就变成了选择状态,这是鼠标移动上去的话,会出现一个十字图标,拖动的话就整根线条一起移动了
以上3点就为FLASH的基本线条微调控制技术,它除了可以作用于直线外,对一切可编辑图像均生效,
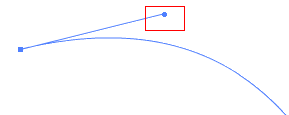
而FLASH 4以上的版本则新增加了一个微调功能,按下 快捷键 A,鼠标的箭头将变成白色, 点击线段后,线会变蓝色,并显示出的节点,

如图,点击左右端的节点,就会出现 切线调节线.
很像钢笔工具的微调,而且工作原理一样,通过拖拉切线顶端来调节曲线的弧度。
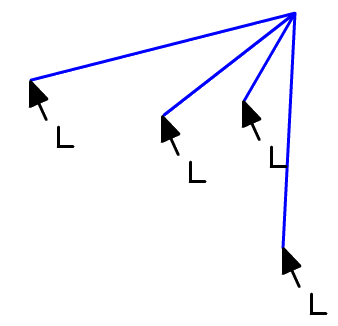
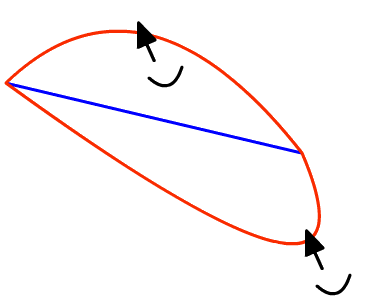
关于控线技术,就说到这,掌握这些技巧后,下面对付飞机的白色弧线和蝴蝶结就不难了,
2道弧线用6条直线可以解决了,

然后向绿色箭头的方向拉,就可以变成下面的效果了

神奇吧?^-^
由于线条相交后,再拉曲会造成干扰,所以蝴蝶结分开2层做,
一层做表面,


一层做阴影的


圆角处如果你把握不好,可以拉多点线来做
做好了~ 然后....把弧线,蝴蝶结这3层的图像都选上,按CTRL+X 剪切把这几层的东东合在一起,然后CTRL+SHIFT+V 帖回原来位置,

然后用之前提到的 控线法 把线条处理好,并删除不必要的线条
蝴蝶和弧线的华丽图图就折腾出来了~

之后,以相同的方法去画那架飞机,和把蓝色带子的边缘修圆滑,上色
最后,SAVE ~ 看看效果吧~~

现在总得有点成就感了吧~~ ^_^bbbb
------------------广告时间休息一下-----------------
AWACS:警告,大群不明飞行物入侵
EDGE:来自北海的恶魔...不可能...绝对不可能的....
CHOPPER: BLAZE! 那个肯定是小时候吓得我躲进厕所的怪物!
GRIMM: UFO??
SANDISLAND防卫队:敌机全速接近了!很近!1海里! 不!0.5海里!
一大群鸭子迎面飞过........
字幕:"在A9皇区,一切都有可能发生...."
-------------------------------------------
接下来的接下来,FINAL MISSION了,画地图,之前有关地图精确的东东,我貌似已经说了吧^-^

在这里,你得再次亲手把AC世界的北半球重现一次,很耗时,各位GOOD LUCK 了~
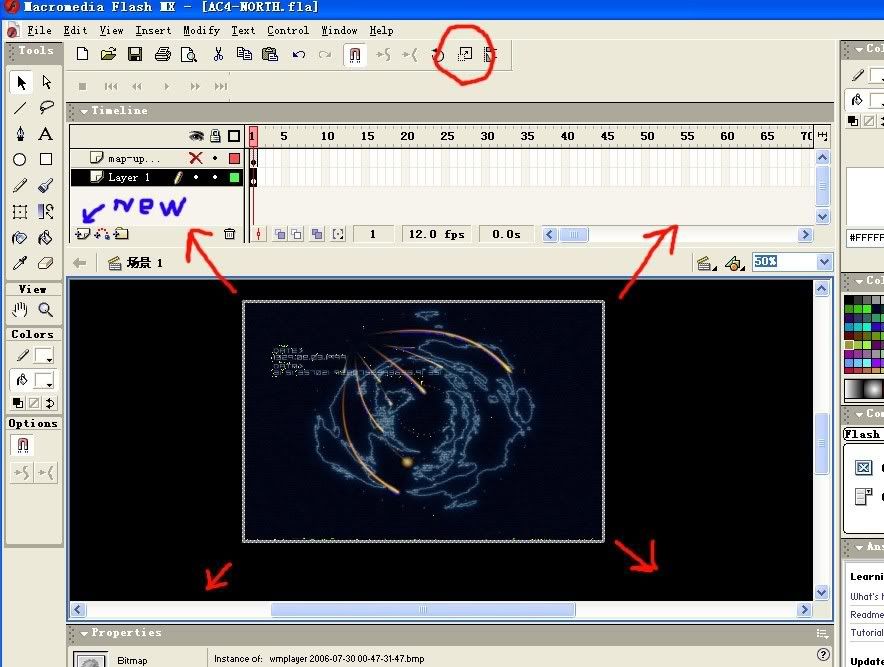
首先和MOBIUS一样,开个新图层,把图IMPORT到场景中。

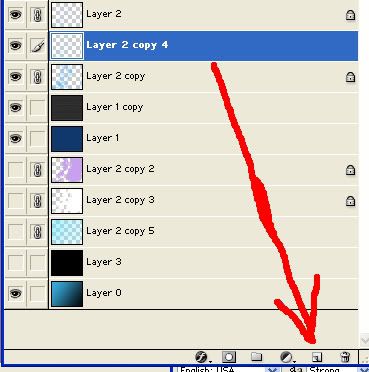
然后,你就可以看到图层上面有张很小或大的截图了, 用红色圈圈着的那个缩放工具把那张图调整到合适你看到细节的大小吧,
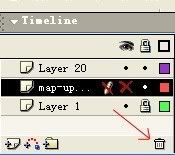
接着,点击蓝色箭头那个东东,新建图层,并点击那个新的图层(这时候就意味着你在一个新图层上面作画了,你的操作将不影响下面那分地图。)
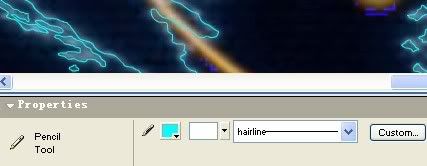
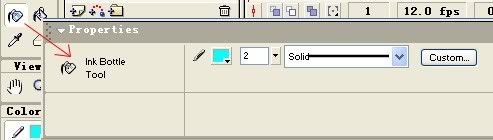
-绘制地图用的是 铅笔工具
在OPTION 里面可以看到有3个模式,

Straighten 画出的线条是比较硬的,所有曲线都会变得非常尖锐, SMOOTH 则相反,多硬的线条都会变得很圆滑,这里2者都不要,选 INK 这样可以自由绘画了。
虾米?!画出的居然是黑色?!!
哦,颜色还没设定, 在界面底部Properties栏目里面,

铅笔那个图标左边选择相应的颜色,随便的,只要和原来图案颜色形成对比,看清楚即可,而粗细选择 Hairline,这样,你画出的线条无论放大多少倍都会像头发那样细,目的是方便在作画过程中和原图进行对照。
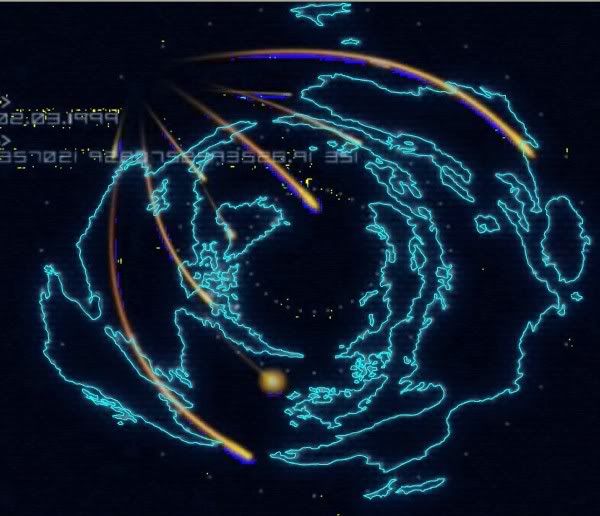
然后...就用你N年练下来的鼠标或压感笔功底把它描下来吧,
部分不清楚的或你画不了这么小的,建议放大画

最后结果就这样了,

大概用了3个小时左右吧...别急,反正慢工出细活,最重要的是精度要保证好,做好了最好save个档。
接着 删除 不必要的图层,包括原来的截图,剩下复刻的地图,

然后用 CTRL+A 全选图像
点击墨水瓶工具 , 注意,不是油漆桶,墨水瓶工具是用来改变线条颜色,粗细和风格用的。

把图像大小缩到100 % 用,在工具选项中把粗细调整为2象素的SOLID(不是SNAKE - -),颜色选择白色(方便以后编辑)
然后 全部线条就变白色变粗了,矢量图神奇吧 ^-^

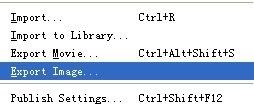
最后存个盘,在文件菜单中选择 EXPORT IMAGE... 导出图像,

保存为PNG 的格式,然后按确定,就可以得出用于PS的PNG的位图文件了~ 也就是我之前在壁纸帖附送那个。
---------------------------
FINAL MISSION +
最后的整合,
全选地图,点缩放工具,

参照MOBIUS的原图,把它缩放到相应的大小,然后上色, 调整下图层排顺序,

然后新建个图层加入字体,MOBIUS的复刻工作就这样干完了~

发布时和之前导出PNG的地图一样,记得把不必要的图 (比如原来的参照图,辅助线) 删除掉,否则你发布后,还会看到那些原图的。
--------------------------SP MISSION -------------------------
- PS加工-关于A GREAT CHANGE OF THE HISTORY 那款壁纸的制作技术解构.

这节若把PhotoShop的原理从头到位说一次,并告诉你我怎样才会想到这样做的时候,我可以出写本厚厚的教程了^-^a
因为涉及的东西太多了,除了软件本身外,很多还是要靠实践经验积累,尤其是不同滤镜 按不同的顺序 不同的方式 进行反复叠加起来时更是如此,而这样也说明了理论上PS可以作出无限多的效果,
往往在书店看到所谓的教材,无非也是千篇一律地介绍工具基本原理,再以几个解决图像问题的例子来教授工具和效果叠加的用法。所以建议各位有兴趣的朋友要买的话,一本就够了,有空的话还是多试试,或者,你作出了更棒的效果后,也可以出这方面的书了。(我不是瞎吹,你到书店去转转就明白了.)
以下不具体说什么基本原理了,光讲也已经打瞌睡--Zzzzz
就从几个主要的特效解释下相关原理吧,希望各位有所领悟,作出更棒的效果。
-----------------------------
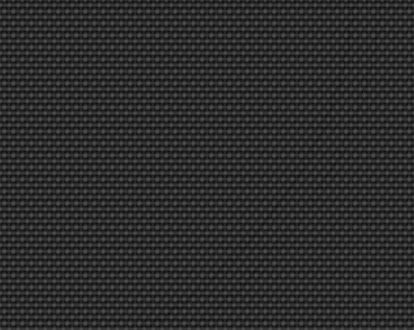
首先是屏幕上那些纹理
要做到这种效果,可以利用 油漆桶+填充图案 的方法来解决,
也就是把一个图案样本无数次复制排列(像颜料一样填充),使得其填满整幅图像。
而...在填充前,得需要个复制样板的图案,究竟是怎样的呢,怎样可以找到呢???聪明的朋友应该很快想到了,到官网截取嘛~~XD
这点,欧版的官网倒非常厚道的,给了个很清晰的图片,FLASH虽然防盗窃功能很好,但最终也奈何不了我们键盘上的PRINT SCRN 键
于是,它就被或生生捉下来了 ^-^

这样的量已经非常足够,采样也就不难了
下面开始进行采样,关键点是,我们得找到这些图案排列的循环点
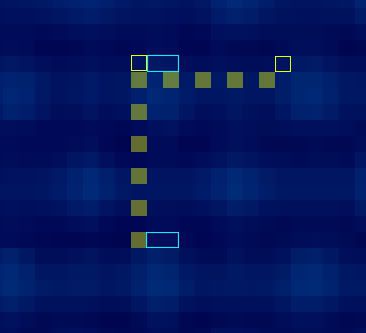
尽量采图像清晰的,亮度均匀的部分,这样对辨色影响少点,不妨把区域放大N倍看看,是不是有点眼花了 ^^

放得越大,图像的象素就越清晰了,大概1600%,象素点应该非常明显了。为了避免有无从下手的感觉,我们得做些参考点,以至能测量到的样版图案有多长多宽
这时新建个图层,在新图层上用1象素的铅笔,选些明显的颜色,间隔一象素点一下,看看图像(或象素的颜色)在重复之前有长多少个象素,又宽多少个象素,说白了,自己做把 象素尺 来测量下。

可以以任何一点开始测量,关键是颜色要辨别准,经过测量后,重复点就可以找着了(用亮黄和亮蓝标着)你可以在顺着这些标注的 参考下周围那些图案,看看它们象素的颜色是否一致。
结果,顺着测量点,我们就可以知道我们要采集样板的区域了,

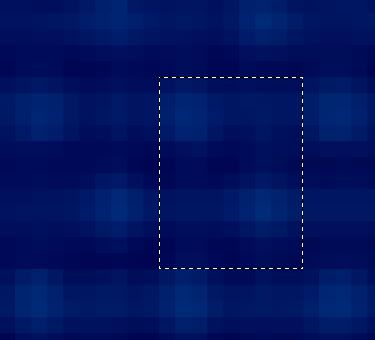
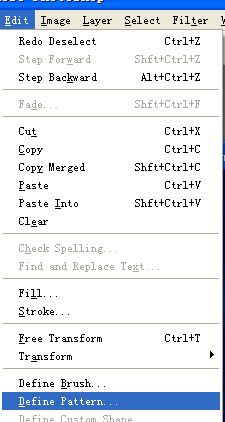
然后,用框选工具在采集的图层上选上区域,在EDIT菜单中选Define Pattern 定义为图案,然后打入名字按OK.

接下来,我们可以测试下了
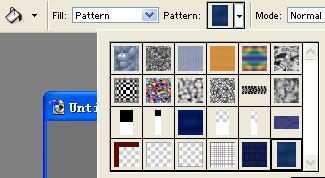
新建一张800 X 800象素的图,选择 油漆桶, 然后在油漆桶 的填充对象中 选择 图案,然后图案列表中选择刚做好那个图案

再往图像的空白区域一点~ 看到了吧 ~

D出一张AC屏幕的纹理纸是如此的容易啊~~
还没采出样的,你就直接用这个吧 >_<

------------------休息,广告时间----------------
男A:虾米?!!我这么复杂的密码都给你破译了?!
男B:有啥难嘛,才2个字 “A9” 嘛,现在流行6个字以上的密码了.
过几天后...
男A:虾米?!!我这么复杂的密码都给你破译了?!
男B:有啥难嘛,才8个字“A9VG.COM”,现在啊,流行24个字以上的密码了.....
-----------------------------------------
纹理-整体效果
官方的AC4壁纸是这样的,
http://www.acecombat04.com/down/map_s.jpg
那些屏幕上的小点点在亮的地方非常明显, 而再暗的地方呢,则基本看不见,这里有很多种方法可以走,例如
1.用橡皮擦按照亮度慢慢一层层磨
2.利用图层叠加的模式来调整
3.利用遮色罩和通道来解决
4.....
这里我就说下当时所用到的第2种吧,它主要由3层图像叠加而成的,把效果做清楚点,我做了个样板
最底层为一个渐变,并决定整个屏幕的底色,

最顶层为纹理的黑白图,图层 属性 用了SOFT LIGHT ,

那样,在比较亮的地方,纹理就能变得明显,越暗则反之,用黑白,是因为可以更好看到那些纹理,而且并不对背景色造成影响。

而中间那层为25%透明度的纹理图,补偿过暗时候看不到纹理那部分用。
就这样叠加起来成为最终效果了,

其实在做这张东西前,我还没知道SOFT LIGHT可以作到这种效果的,都是一点点改,"玩"出来的 ^-^b
---------------------
发光的地图和字体
使白色的地图变成天蓝色,有很多办法的, 以下介绍下我经常用的一种被人称为比较笨的方法,
因为地图是PNG的,你放进PSD后,线条以外的区域都是透明的,所以非常好改,
首先选中地图那个图层,然后在 点上 图层栏顶部有个LOCK 字样后面的第一个图案,

这时,这个图层的透明区域就全部锁住了,作画不能, 唯一能作画的只有不透明的区域(即地图上那些线条)
于是,你就可以拿支300象素以上的毛笔,选上天蓝色,华丽地涂抹了~
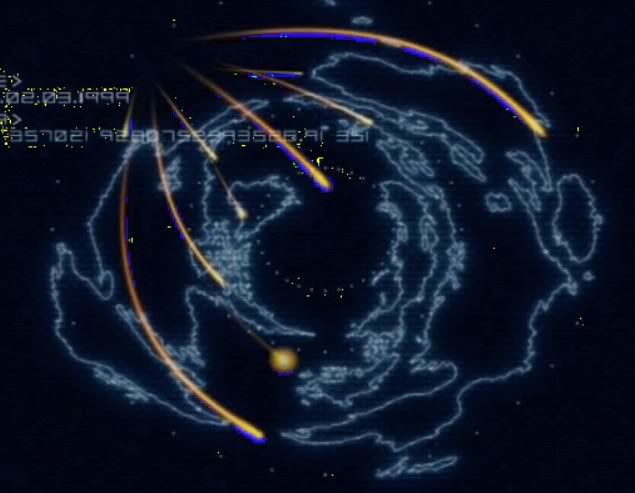
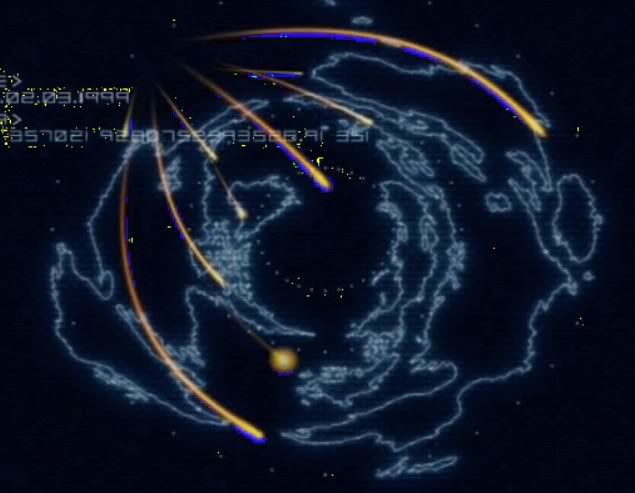
结果如图

而那些陨石的轨迹其实也是在FLASH完成后,导进PS,锁定透明区域来上色的。
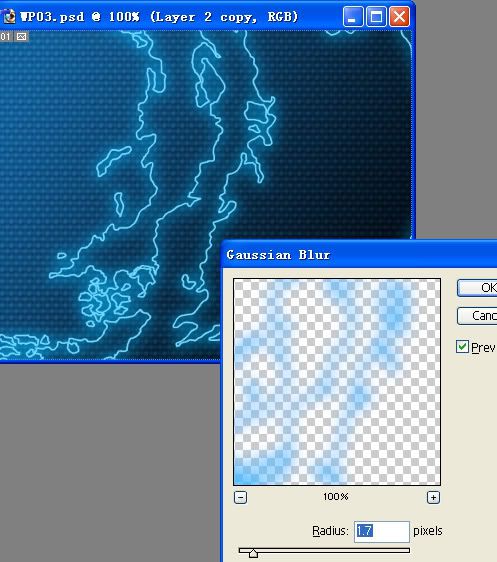
接下来是做光晕,首先得按 锁定透明区域的反操作把区域解锁了,否则到时用BLUR的时候图像扩展不到透明区域
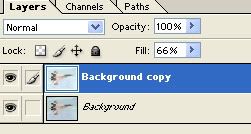
然后,按图操作,把地图那层拖到新建图层的按钮上,PS就可以自动复制一个相同内容的图层了

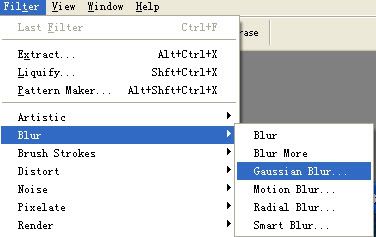
然后的然后,选择任意一层地图,点击主菜单上的Filter(滤镜)-模糊-高斯模糊,

然后的然后的然后,调节左右滑动的三角块来控制模糊大小,

如果你没关闭上层地图的话,你将可以原图中看到上下2层地图叠加的华丽效果
最后按OK即可
其实那张壁纸里面的框框,字体在屏幕上的散光效果都是通过多个图层模糊来进行解决的。
TIPS: 模糊其实还可以做很多东东,比如对一张图进行柔化,如PS那种“老图” 经过模糊处理,
调整色阶,叠加,并且调整图层的FILL 和 透明值,就可以变的焕然一新了~
原图


处理后

另外,很多视频达人在LO的视频中也加入模糊对图像进行柔化,比如GA的片子就是个例子。不过还是这句话:可泛不可滥~~
-----------------------------
大致....就这么多了吧,估计没讲漏什么了,谢谢收看^-^b
有问题的话自由发问,小的尽力解答。
----------全文完---------------
By Japp, 25th.Aug.2006. |
|
 川公网安备 51019002005286号
川公网安备 51019002005286号